Kamis, 19 Januari 2012
Fery bunga camar - bayang jiwa reborn
Desna rocky Video About you & me!
Untuk si jeyeex gw juga sih agar dia senang! Responnya sih positif, senang sangat dia! he..he.. :D
Agar dia & gw juga selalu inget hal" yg dah gw dan dia jalanin bersama"....
♥.ÐẻšñẦ.ŘÔćkýÆ ℓ٥ﻻ ﻉ√٥υ♥
Created using Windows movie maker
Music By MXPX - Quit Your Life
Selasa, 17 Januari 2012
Trik Auto Hide Navbar Blogspot
Auto Hide Navbar Blogspot akan membuat blog anda menjadi lebih menarik.
..................
.................
}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
body {
..................
.................
}
Perbedaan HTTP dan HTTPS
Berikut ini akan dijelaskan perbedaan antara HTTP (Hyper Text Transfer Protocol) dan HTTPS (Hyper Text Transfer Protocol Secure), langsung saja:
Sisi client meminta sisi server untuk membuka komunikasi pada port 80, port terbuka sisi server 80 dan di sisi client port acak terbuka.
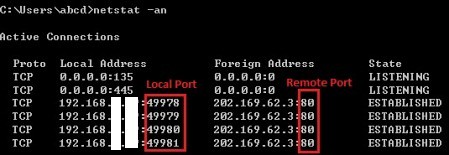
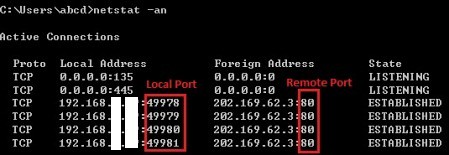
Berikut ini adalah gambar ketika aku membuka http://www.kaskus.us dan melihat port yang terbuka menggunakan netstat-an.

Seperti yang bisa kita lihat dari gambar, komputer klien membuka port lokal acak dan port terbuka 80 pada sisi server.
Apakah HTTP (Hyper Text Transfer Protocol) Aman?
Untuk menjawab pertanyaan ini, mari kita lihat eksperimen di bawah ini.

Dalam percobaan ini, ada 2 orang dalam satu jaringan nirkabel dan BadGuy NiceGuy. NiceGuy mencoba untuk membuka http://friendster.com kemudian login ke dalamnya. Di tempat berbeda, BadGuy dalam jaringan nirkabel yang sama dengan NiceGuy seperti yang ditunjukkan pada gambar di bawah:

BadGuy menggunakan Wireshark untuk menangkap data paket semua ditransmisikan ke / dari titik akses. Dalam hal ini BadGuy hanya mengumpulkan dan melihat data paket yang dikirim oleh orang lain.
Berikut adalah gambar ketika NiceGuy memasukkan username (email) dan password di friendster.com

Dan kemudian data berhasil ditangkap oleh BadGuy menggunakan Wireshark dengan Username: niceguy@yahuu.com dan password: heremypass.
Kesimpulan HTTP
Data paket yang dikirim menggunakan HTTP tidak terenkripsi, siapapun dapat melihat data dalam teks biasa seperti BadGuy lakukan. Itulah mengapa tidak menggunakan HTTP untuk perbankan atau transaksi di internet, dan juga itu tidak dianjurkan jika Anda membuka website halaman login yang menggunakan HTTP pada jaringan publik seperti area hotspot nirkabel.
Protokol ini menggunakan port 443 untuk komunikasi. Website yang sudah menggunakan protokol ini GMail.com, dan juga situs-situs lain seperti PayPal, Amazon, dll.
Mari kita lihat hubungan antara komputer kita dan web server ketika kita membuat koneksi menggunakan HTTPS menggunakan netstat-an.

Seperti yang bisa kita lihat dari gambar, komputer klien membuka port lokal acak dan port terbuka 443 pada sisi server.
Apakah HTTPS (Hyper Text Transfer Protocol Secure) Aman?
Untuk menjawab pertanyaan ini, mari kita lihat eksperimen di bawah ini. Dalam percobaan ini, ada 2 orang dalam satu jaringan nirkabel dan BadGuy NiceGuy.
NiceGuy mencoba untuk membuka http://gmail.com kemudian login ke dalamnya. Di tempat berbeda, BadGuy dalam jaringan nirkabel yang sama dengan NiceGuy seperti yang ditunjukkan pada gambar di bawah:

Ketika BadGuy mencoba untuk menangkap data paket semua untuk / dari titik akses, maka akan berbeda bila menggunakan koneksi HTTPS untuk NiceGuy.
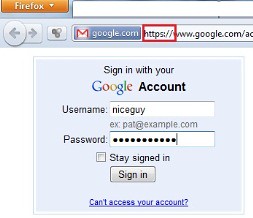
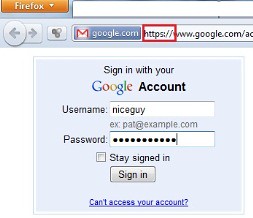
Untuk keterangan lebih jelas, mari kita lihat gambar di bawah ini ketika Input NiceGuy username dan password pada halaman login Gmail.

Seperti yang dapat Anda lihat dalam gambar di atas, itu menggunakan https untuk koneksi antara klien dan server web. Kemudian kita akan melihat apa yang BadGuy lakukan setelah NiceGuy menggunakan HTTPS untuk koneksi nya.
BadGuy menyukai tools seperti Wireshark, jadi dia mencoba lagi untuk menangkap data dan berharap ada sesuatu yang menarik di sana.

BadGuy tidak menemukan data polos, setiap data kirim ke / mengirim dari server dienkripsi. Gambar di atas adalah informasi login (mungkin) data yang telah ditangkap oleh BadGuy, tapi saya pikir BadGuy tidak dapat mematahkan data dienkripsi hanya dalam beberapa hari / bulan / tahun atau mungkin kita bisa disebut “tidak mungkin” (kita masih tidak tahu kapan waktu yang mungkin untuk masuk ke dalamnya).
Kesimpulan HTTPS
Data paket dikirim menggunakan HTTPS dienkripsi, orang tidak dapat melihat data paket dalam jaringan publik. Itu sebabnya HTTPS biasanya digunakan untuk perbankan atau transaksi di internet, dan halaman juga login atau halaman lain perlu untuk mengenkripsi data.
Semoga memperjelas kita semua
-v[i][s][h][n]u {.v.}{.a.}{.l.}{.e.}{.n.}{.t.}{.i.}{.n.}{.o.} | http://v[i][s][h][n]u{.v.}{.a.}{.l.}{.e.}{.n.}{.t.}{.i.}{.n.}{.o.}[dot]com-
Sumber : http://www.binushacker.net
HTTP
HTTP adalah dasar komunikasi data untuk World Wide Web (WWW). Setiap kali kita membuka website / halaman web kita akan menggunakan protokol ini.Sisi client meminta sisi server untuk membuka komunikasi pada port 80, port terbuka sisi server 80 dan di sisi client port acak terbuka.
Berikut ini adalah gambar ketika aku membuka http://www.kaskus.us dan melihat port yang terbuka menggunakan netstat-an.

Seperti yang bisa kita lihat dari gambar, komputer klien membuka port lokal acak dan port terbuka 80 pada sisi server.
Apakah HTTP (Hyper Text Transfer Protocol) Aman?
Untuk menjawab pertanyaan ini, mari kita lihat eksperimen di bawah ini.

Dalam percobaan ini, ada 2 orang dalam satu jaringan nirkabel dan BadGuy NiceGuy. NiceGuy mencoba untuk membuka http://friendster.com kemudian login ke dalamnya. Di tempat berbeda, BadGuy dalam jaringan nirkabel yang sama dengan NiceGuy seperti yang ditunjukkan pada gambar di bawah:

BadGuy menggunakan Wireshark untuk menangkap data paket semua ditransmisikan ke / dari titik akses. Dalam hal ini BadGuy hanya mengumpulkan dan melihat data paket yang dikirim oleh orang lain.
Berikut adalah gambar ketika NiceGuy memasukkan username (email) dan password di friendster.com

Dan kemudian data berhasil ditangkap oleh BadGuy menggunakan Wireshark dengan Username: niceguy@yahuu.com dan password: heremypass.
Kesimpulan HTTP
Data paket yang dikirim menggunakan HTTP tidak terenkripsi, siapapun dapat melihat data dalam teks biasa seperti BadGuy lakukan. Itulah mengapa tidak menggunakan HTTP untuk perbankan atau transaksi di internet, dan juga itu tidak dianjurkan jika Anda membuka website halaman login yang menggunakan HTTP pada jaringan publik seperti area hotspot nirkabel.
HTTPS
HTTPS adalah kombinasi dari Hyper Text Transfer Protocol dan Secure Socket Layer protokol (SSL) / Transport Layer Security (TLS) untuk menyediakan komunikasi terenkripsi antara web server dan klien. Biasanya HTTPS digunakan untuk internet banking, transaksi pembayaran, halaman login, dllProtokol ini menggunakan port 443 untuk komunikasi. Website yang sudah menggunakan protokol ini GMail.com, dan juga situs-situs lain seperti PayPal, Amazon, dll.
Mari kita lihat hubungan antara komputer kita dan web server ketika kita membuat koneksi menggunakan HTTPS menggunakan netstat-an.

Seperti yang bisa kita lihat dari gambar, komputer klien membuka port lokal acak dan port terbuka 443 pada sisi server.
Apakah HTTPS (Hyper Text Transfer Protocol Secure) Aman?
Untuk menjawab pertanyaan ini, mari kita lihat eksperimen di bawah ini. Dalam percobaan ini, ada 2 orang dalam satu jaringan nirkabel dan BadGuy NiceGuy.
NiceGuy mencoba untuk membuka http://gmail.com kemudian login ke dalamnya. Di tempat berbeda, BadGuy dalam jaringan nirkabel yang sama dengan NiceGuy seperti yang ditunjukkan pada gambar di bawah:

Ketika BadGuy mencoba untuk menangkap data paket semua untuk / dari titik akses, maka akan berbeda bila menggunakan koneksi HTTPS untuk NiceGuy.
Untuk keterangan lebih jelas, mari kita lihat gambar di bawah ini ketika Input NiceGuy username dan password pada halaman login Gmail.

Seperti yang dapat Anda lihat dalam gambar di atas, itu menggunakan https untuk koneksi antara klien dan server web. Kemudian kita akan melihat apa yang BadGuy lakukan setelah NiceGuy menggunakan HTTPS untuk koneksi nya.
BadGuy menyukai tools seperti Wireshark, jadi dia mencoba lagi untuk menangkap data dan berharap ada sesuatu yang menarik di sana.

BadGuy tidak menemukan data polos, setiap data kirim ke / mengirim dari server dienkripsi. Gambar di atas adalah informasi login (mungkin) data yang telah ditangkap oleh BadGuy, tapi saya pikir BadGuy tidak dapat mematahkan data dienkripsi hanya dalam beberapa hari / bulan / tahun atau mungkin kita bisa disebut “tidak mungkin” (kita masih tidak tahu kapan waktu yang mungkin untuk masuk ke dalamnya).
Kesimpulan HTTPS
Data paket dikirim menggunakan HTTPS dienkripsi, orang tidak dapat melihat data paket dalam jaringan publik. Itu sebabnya HTTPS biasanya digunakan untuk perbankan atau transaksi di internet, dan halaman juga login atau halaman lain perlu untuk mengenkripsi data.
Semoga memperjelas kita semua
-v[i][s][h][n]u {.v.}{.a.}{.l.}{.e.}{.n.}{.t.}{.i.}{.n.}{.o.} | http://v[i][s][h][n]u{.v.}{.a.}{.l.}{.e.}{.n.}{.t.}{.i.}{.n.}{.o.}[dot]com-
Sumber : http://www.binushacker.net
12 Rahasia Kartun Doraemon

Siapa
sih yg nggak kenal Doraemon? Tokoh titular robot kucing yg lucu &
menggemaskan ini memang sdh jadi sebuah sosok "Lintas Generasi." Sy
tanya sama Nenek, Ibu, Om, Tante, dll dari saya saja.. semua segera tahu
& tanggap plus pasang senyum sumringah kalau ditanya atau suruh
membahas soal tokoh anime/manga besutan duo Fujiko Fujio ini.
Nah...
selama ini, sebagai seorang Doramaniac (istilah yg aneh, memang), saya
kira selama ini saya sudah tahu hampir segala hal mengenai Doraemon...
namun ternyata tidak! Bgmn dgn agan2 sekalian? Yuk, mari kita uji
pengetahuan Anda di mengenai si robot kucing biru ini dgn beberapa
fakta2 menarik mengenai Doraemon yg saya kumpulkan dari berbagai
sumber...
1. Apakah arti nama "Doraemon"?
Nama
Doraemon sebenarnya diciptakan dari 2 patah kata: Dora & Emon. Dora
adalah semacam plesetan dari "Nora" yg berasal dari "Nora-Neko" yakni
stray cat. Emon adalah semacam kata tambahan tradisional untuk nama dari
manusia atau binatang yg berjenis kelamin laki-laki, misalnya Ishikawa
Goemon.
Secara harafiah, nama Doraemon bisa diartikan "Stray male cat" (kucing liar jantan)
Dora
sebenarnya bisa juga berarti "gong" (inilah "dora" yg dipakai dalam
nama kue dorayaki)... Meski bukan itu "dora" yg dipakai di nama
Doraemon... namun ini menjadi semacam plesetan, di mana tubuh Doraemon
memang bundar-bundar seperti gong.
2. Apa kode produksi dari Doraemon?
Ya!
Doraemon memiliki kode produksi ternyata, yakni MS-903. Ini adalah nama
asli Doraemon sebagai robot, & dengan nama inilah ia dipanggil oleh
sang pemilik pabrik robot di mana ia diproduksi.
Nama ini disebutkan dalam episode ulang tahun Doraemon tahun 2007.
3. Kapan Doraemon Selesai Diproduksi ?
3 September 2112 adalah tanggal di mana Doraemon selesai diproduksi
4. Apa angka keberuntungan dari Doraemon?
1293
Doraemon
memiliki berat 129,3 kg (285 lbs) & tingginya 129,3 cm (4'3 "). Ia
bisa berlari sampai 129,3 km / jam (80,3 mph) ketika ketakutan &
melompat 129,3 cm (424,2 kaki) ketika terancam bahaya. Kekuatan
maksimumnya 129,3 bhp. Lingkar pergelangan tangannya 129,3 mm. lingkar
kepalanya & lingkar da&ya adalah 129,3 cm. Kakinya berdiameter
129,3 mm. Ia diproduksi pada September 3, 2112 (lagi-lagi 12/9/3), di
Pabrik Robot Matsushiba.
5. Siapa mantan pacar Doraemon di abad 22?
Noramyako.
Ia disebutkan di Bonus Data-Data Doraemon di Tankoubon volume 11.
Noramyako memutuskan Doraemon gara2 Doraemon dirasa terlalu pendek
untuknya (setelah kupingnya putus digigit tikus).
6. Apa warna asli Doraemon?
Warna
cat asli Doraemon adalah kuning. Setelah tahu bahwa telinganya digigit
tikus, ia dalam depresi, menyelinap ke atas menara, di mana ia minum
ramuan berlabel "kesedihan". Ketika ia menangis, warna kuningnya luntur
& suaranya berubah karena ramuan tsb.

Doraemon pandai bahasa Inggris, gan, karena paham istilah bahasa Inggris "In Blue" ygartinya "sedang sedih"
7.Apakah Doraemon Sekolah ?
Ya. Menurut serial spin-off dari Doraemon "The Doraemons", nama sekolah dari Doraemon sederhana saja, yakni Robot School
8.Siapa Nama Gurunya Nobita yang sering marah -marahi nobita ?
Tokoh
Pak Guru ygsebenarnya juga sangat mencemaskan Nobita (tapi dasar Si
Nobita males2an aja, jadi ya...) ini memang sebenarnya dari awal tidak
mempunyai nama & hanya disebut Sensei aja. Namun, pada versi
ygdiputar di Nihon Television, ia diberi nama asli "Ganari"
9. Kenapa Doraemon Dan Dorami Dikatakan Saudara ?

Ini menjadi misteri yang menarik... mengapa Doraemon dan Dorami disebut sebagai kakak beradik?
Ternyata,
karena mereka berdua "dilahirkan" dari satu tangki minyak yang
sama...dan "Doraemon" lahir lebih dahulu dari Dorami (2 tahun lebih
tua), sehingga ia disebut "kakak", kemudian Dorami juga disewa oleh
keluarga Sewashi setelah Doraemon, sehingga ia disebut "adik."
10. Kenapa Dorami Lebih Hebat Daripada Doraemon ?
Menurut
data, Dorami lebih hebat dari Doraemon... Dorami mampu menghasilkan
energi sebesar 10000 tenaga kuda, silakan bandingkan dengan Doraemon
yang hanya bisa mengeluarkan sebesar 129.3 tenaga kuda (angka hokinya
Doraemon nih )
Tapi kalau "lebih popular yang mana...?", ane rasa agan2 tau sendiri lah
11.Asal Mula Munculnya Dorami Dalam Kehidupan Nobita ?
Dorami
sebenarnya tidak langsung muncul dalam keluarga Nobita, namun di
keluarga cicit-cicitnya Nobita di abad 22 yakni Sewashi. Dorami dibeli
untuk menggantikan Doraemon, yang dikirim untuk menemani Nobita. Yang
memiliki Dorami adalah Sewashi dan yang mengirim Dorami (dan Doraemon)
juga Sewashi. Dorami biasanya dikirim untuk menggantikan tugas Doraemon
menjaga Nobita apabila Doraemon sedang dalam urusan penting sehingga ia
tidak bisa menemani Nobita, misalnya saat ia harus di-tune up di pabrik.
12.Kenapa Doraemon Takut Sama Tikus ?
Doraemon
takut sama tikus karena trauma sebab kuping robotnya digerigiti robot
tikus juga saat ia tidur siang...tapi ane yakin bukan ini jawaban yang
dicari agan
Mengapa"harus"
takut sama tikus? Jawabannya mungkin agak tidak bermutu dan sama sekali
BUKAN fakta, hanya sekedar opini ane: ya karena Fujiko Fujio maunya
begitu.
Was
I joking? No, seriously! Fujiko Fujio terkenal dengan imajinasi mereka
yang tinggi bahkan di karya2 mereka selain Doraemon. Mereka gemar
menciptakan unsur2 humor segar yang bahkan belum pernah dikemukakan di
zaman itu. Anggaplah mereka ini JK Rowling-nya Jepang di zaman baheula.
Dengan
dasar pikiran begitu...saya hanya menebak-nebak bahwa duo Fujiko Fujio
tahu, bahwa dengan menciptakan reversed hunting (tikus menakuti kucing,
kucing menakuti anjing, manusia menakuti hantu) sebagai running gag di
Doraemon... maka akan menambah unsur komedi yang ajeg di serial ini,
sekaligus mempertinggi kesan bahwa Doraemon adalah robot yang "adorable"
dan tidak berbahaya bagi manusia sebab ia toh takut dengan
hanya....tikus, mangsa alaminya.
Sumber : http://www.kaskus.us
Senin, 16 Januari 2012
Mengenal Skateboard

saya yakin kalian tau dan pernah melihatnya. bener banget itu skateboard. Disini ada beberapa informasi tentang skateboard yang sebenarnya,termasuk semua yang perlu Anda ketahui tentang mereka. CEKIDOT :
Bagian Bagian Skateboard :
1.Deck
sebuah benda yang
berbentuk persegi empat,lonjong,dan datar dan terbuat dari
lapisan-lapisan kayu yang mana dibawahnya diletakkan truck dan atasnya
menggunakan lapisan griptape. diindustri papan,papan standard biasanya
terdiri dari 7 atau 9 lapis kayu mapple yang direkatkan dengan lem dan
dipress kedalam wadah press an untuk membentuk concaves.concaves adalah
lekukan pada deck.

2. Nose :
bagian terdepan di skateboard anda dan biasanya bentuknya lebih lebar daripada tail.

3. Tail :
bagian yang terdapat dibagian belakang skateboard anda dan biasanya bentuknya lebih kecil daripada nose.

4. Mounting Holes :
adalah 8 lubang yang terdapat didecks dan berfungsi sebagai tempat menaruh trucks.

5. Griptape
sebuah amplas
yang berbentuk seperti kertas yang digunakkan diatas decks.biasanya
griptape mempunyai ukuran yang hampir sama dengan decks.Griptape ialah
grainy karena mempunyai kontrol dan daya cengkeram papan anda, anda
memerlukan bahan yang akan menangkap dan merebut seluruh gerak-gerik
kaki anda.

6. Trucks
alat yang dibuat dari besi yang digunakan untuk menyangga deck dan menaruh wheel.

7. Axle :
adalah besi yang menonjol dikedua sisi trucks yang berfungsi untuk meletakkan wheel

8. Axle nuts :
adalah mur yang berfungsi untuk menahan wheel agar tidak lepas.

9. Bushing :
adalah potongan
urethane yang berbentuk donat dan diletakkan dikingpin.bushing terdapat
pada pada gambar disamping yang berwarna kuning.disetiap truck
terdapat 2 bushing.busing diletakkan diantara hanger satu diletakkan
dibawah hanger dan satunya diletakkan diatas hanger.bushing bisa
dikencangkan atau dikendorkan sesuai dengan jenisnya,ada yang hard yaitu
yang keras atau yang soft lebih lembut.saya sarankan untuk memilih
bushing yang hard karena lebih stabil dan tidak mudah goyang,walaupun
kelemahannya tidak mudah untuk berbelok.

10. Baseplate :
adalah bagian
terbawah truck,berfungsi untuk meletakkan hanggar dan kingpin.hanger
bebentuk persegi dan memiliki 8 lubang yang setiap lubang untuk setiap
nuts yang berfungsi mengencangkan truck dengan decks.

11. Hanger:
adalah bagian
truck yang dikencangkan dengan kingpin yang dilettakan dilubang pivot
dibaseplate.hanger berfungsi untuk alat grind ditruck.
pivot adalah plastik berbentuk cangkir dan terletak dibaseplate.digunakan untuk menyangga hanger.

12. Kingpin :
adalah baut yang menyangga hanger dan bushing.truck bisa dikencangkan atau dikendorkan melalui mur kingpin.

13. Riser :
adalah palstik berbentuk persegi yang diletakkan diantara truck dan decks.riser berfungsi untuk meredam tekanan gravitasi.

14. Wheel :
roda yang terdapat dalam part skateboard ukuran wheel bermacam-macam.
Street : ukuran
wheel untuk yang suka bermain distreet atau technical biasanya
menggunakan wheel dengan ukuran 48-55 mm dengan tingkat kekerasan
97-101a.
Vert:
untuk yang suka bermain vert bisa menggunakan wheel dengan ukuran 55-65 mm dengan kekerasan 95-100a

15. Bearing :
adalah sebuah
benda yang digunakkan untuk menggerakan wheel.orang indonesia sering
menyebut bearing itu klahar,bearing terdiri dari 6,7 atau 8 bola yang
dilindungi oleh penahan.setiap wheel terdiri dari 2 bearing,jadi bila
dijumlah untuk keseluruhan bearing ada 8 buah untuk melengkapi
skateboard.istilah abec adalah penilaian bearing mengikuti angka
1,2,3,4,5,6,7,8,9 dan nilai-nilai yang tepat untuk penilaian sebagai
seberapa baik perform bearing saat di bawah kecepatan tinggi di sebuah
garis lurus.

16. Delrin Crown :
adalah sebuah
tempat untuk menaruh bola bearing,dengan delrin crown bisa membuat
bearing mu bersih dan tahan lama(awet).Lubricant: seperti oli untuk
melancarkan bearing anda yang macet.lubricant mempunyai sifat
meminimalkan gesekan pada bearing sehingga bearing menjadi lancar.


Ada Dua cara sikap berdiri pada papan skate :
1. Goofy (skat dengan kaki kanan maju)
2. Regular (skat dengan kaki kiri maju).

Teknik Berdiri Diatas Papan


Sumber : http://terselubung.blogspot.com
7 Perilaku Wanita Yang Mengganggu Pria

Pria selalu mengidamkan sosok wanita yang memiliki sikap baik. Namun nyatanya, tidak sedikit perilaku wanita sering membuat pria merasa terganggu. Sebagai wanita, Anda perlu mengetahui perilaku apa saja yang menjengkelkan kekasih. Hal ini sebagai upaya meminimalisir setiap masalah yang bisa menghambat hubungan percintaan Anda dan si dia. Berikut 7 Perilaku Wanita Yang Mengganggu Pria, yaitu :
1. Sering Mengeluh
Tidak akan ada yang tahan terlibat dengan seseorang yang terus mengeluh tentang segala sesuatu, mulai dari masalah cuaca hingga cara kerja komputer yang lamban. Tapi akan sangat sulit berpikir positif jika pasangan selalu menerima gempuran keluhan negatif Anda sepanjang malam.
2. Merasa Tidak Nyaman Dengan Tubuh Sendiri
Kebanyakan wanita tidak puas dengan tubuh mereka. Kontan saja bagaimana penampilan mereka dapat menjadi cobaan bagi pria manapun. Dan memuji pun seakan menjadi ladang ranjau tersendiri.
3. Materealistis
Wanita yang hanya peduli terhadap besar saldo pasangannya, tidak akan mendapatkan kesempatan untuk kencan selanjutnya. Perlu diketahui ini adalah abad ke-21, di mana wanita harus bisa menjaga diri mereka sendiri dan bukan menunggu-nunggu seseorang yang akan membayarkan tagihan.
4. Mood Gampang Berubah
Pada awalnya Anda tertawa-tawa bersamanya, namun beberapa jam berikutnya Anda tak dapat mengerti mengapa mood Anda berubah atas kencan ini. Coba utarakan apa keinginan Anda dan bukan diam saja, kecuali kekasih dapat membaca pikiran Anda.
5. Tidak Ada Ketertarikan Lain
Pria biasanya jengah dan bosan terhadap wanita yang hanya terpaku pada hubungan saja, tidak dengan hal yang lain.
6. Terlalu Pasif
Masihkah menunggu seorang ksatria tampan dengan kuda putih? Ini adalah zaman modern dan bukan waktunya lagi wanita duduk manis, dan menunggu seseorang untuk datang.
7. Membicarakan Mantan
Memang sangat menggoda untuk membicarakan mantan. Tapi, pria tidak suka mendengar cerita tentang mantan.
Sumber : http://onthespot7langka.blogspot.com
7 Mummy Bersejarah Semasa Hidupnya
Mummi adalah mayat yang tubuhnya telah diawetkan dengan baik disengaja
atau insidentil pajanan terhadap bahan kimia, sangat dingin, kelembaban
sangat rendah, atau kekurangan udara. Mumi manusia dan hewan telah
ditemukan di seluruh dunia – baik sebagai akibat dari telah dibalsem dan
karena pelestarian alam melalui kondisi yang tidak biasa. Banyak mumi
ribuan tahun dan terkenal karena keadaan menarik kematian atau
pelestarian luar biasa dari tubuh. Berikut ini adalah sepuluh yang
paling menarik mumi, (terutama karena cerita di belakang mereka atau
pelestarian luar biasa dari tubuh) sebagian besar yang masih dapat
dilihat sekarang. Berikut 7 Mummy Bersejarah Semasa Hidupnya, yaitu :

Santa Bernadette lahir Bernada Maria-Sobirós (7 Januari 1844 – 16 April 1879) adalah seorang tukang giling putri dari kota Lourdes di selatan Perancis. Meskipun tubuhnya tidak menjadi mumi teknis, dia pasti layak mendapat tempat di daftar ini. Dari 11 Februari – 16 Juli 1858, dia melaporkan delapan belas penampakan “gadis kecil.” Meskipun awalnya skeptis dari Gereja Katolik, klaim ini akhirnya dinyatakan layak keyakinan setelah penyelidikan kanonik, dan penampakan dikenal sebagai ‘ Our Lady of Lourdes ‘- Perawan Maria. Setelah kematiannya, tubuh Bernadette tetap sepenuhnya utuh dan dapat dilihat di Kapel St Bernadette di Nevers. Pada 8 Desember 1933, ia dikanonisasi sebagai seorang santo oleh Gereja Katolik.

Juanita ( “The Ice Maiden”) itu ditemukan di puncak Gunung Ampato, Peru, pada tanggal 8 September, 1995. Dia dikorbankan 12-14 ketika 500 tahun yang lalu – suatu kehormatan besar bagi sebuah Inka – mereka percaya Tuhan Ampato disediakan air dan longsoran yang dipungut sebagai imbalan bagi pengorbanan manusia. Seorang gadis muda, laki-laki dan kerangka seorang perempuan ditemukan di kemudian ekspedisi, seperti juga barang-barang tersisa sebagai persembahan kepada para dewa. Letusan gunung berapi di dekat Gunung. 500 tahun meleleh Sabancaya es dan salju encasing Juanita, yang hampir seluruhnya beku – kulitnya, organ, rambut, pakaian, darah dan bahkan isi perutnya diawetkan, ilmuwan yang langka menawarkan sekilas ke dalam kehidupan suku Inca. Juanita mengenakan pakaian yang menyerupai tekstil terbaik dari Cuzco dan pengorbanan yang paling dekat dengan ibukota Inca, menunjukkan dia mungkin berasal dari keluarga yang mulia Cuzco. Juanita dipilih sebagai yang paling indah dan tak berdosa dan akan ‘dijamin hidup kekal dengan para dewa’. Sebagai badan-badan lain yang lebih jauh menuruni gunung, mereka tidak murni dan layak sebagai Juanita. Butuh upaya luar biasa (dan seluruh rombongan para imam, desa, ketentuan, air, serta item simbolis digunakan dalam ritual – semua dilakukan di belakang ratusan llamas dan kuli) untuk mengadakan ritual korban dalam udara yang tipis dan kehidupan – mengancam dingin Gunung Ampato – 20.000 meter tingginya. Juanita dibunuh oleh pukulan yang kuat ke kepala dan mungkin diberikan Chicha, halusinogen kuat minum sebelum ritual dilakukan. Pada tahun 1996, Presiden Clinton melihat foto Juanita dan dilaporkan berkata, “Kalau aku seorang pria lajang, aku mungkin meminta mumi keluar. Itu yang tampan mumi! “Juanita dipajang di Santuarios Museo de Altura di Arequipa, Peru.

Ötzi The Iceman (juga dikenal sebagai Manusia atau Manusia Similaun dari Hauslabjoch) adalah terawat baik mumi alami seorang laki-laki dari sekitar 3300 SM (53 abad yang lalu). Mumi itu ditemukan pada bulan September 1991 di Schnalstal gletser di Ötztal Alpen, dekat Hauslabjoch, di perbatasan antara Austria dan Italia. Julukan berasal dari Ötztal, daerah di mana ia ditemukan. Dia adalah yang tertua di Eropa alam mumi manusia, dan telah menawarkan pemandangan yang belum pernah terjadi sebelumnya Chalcolithic (Tembaga Umur) Eropa. Penyebab kematian kemungkinan besar pukulan ke kepala. Tubuh dan barang-barangnya akan ditampilkan dalam South Tyrol Museum of Archaeology di Bolzano, Italia utara.

‘Ginger’ adalah julukan yang diberikan kepada dipertahankan secara alami tubuh pria dewasa (yang diyakini paling awal Mesir kuno dikenal “mumi” tubuh), yang meski telah meninggal lebih dari 5.000 tahun yang lalu, telah sempurna diawetkan rambut keemasan, dan bahkan kaki dan kuku. Ginger ditemukan di Gebelein, Mesir, dan tanggal untuk periode Predinastik Akhir, sekitar 3.400 SM, atau sebelumnya. Sebelum membuat mumi ini dikembangkan, manusia tetap dangkal ditempatkan di kuburan, dalam kontak langsung dengan panas, kering pasir, yang menyerap air yang merupakan 75% dari berat badan manusia. Tanpa kelembaban, bakteri tidak dapat berkembang biak dan menyebabkan kerusakan gigi, dan tubuh dipertahankan. Namun, masih belum pasti apakah mumifikasi Ginger memang disengaja atau tidak, meskipun sejak Ginger dikuburkan dengan beberapa kapal keramik kemungkinan bahwa mumifikasi adalah hasil dari teknik-teknik pelestarian yang menguburnya. Jahe saat ini dipamerkan di British Museum.

Tollund Manusia adalah mumi alami mayat seorang laki-laki (yang ‘tubuh bog’) yang hidup pada abad ke-4 SM selama Pra-Romawi Zaman Besi. Dia ditemukan Mei 1950, dikuburkan dalam sebuah rawa gambut di Semenanjung Jutlandia di denmark, yang diawetkan tubuhnya. Kepala dan wajah sangat terawat baik itu pada saat ia dikira korban pembunuhan baru-baru ini, bagaimanapun, ia kemudian ditemukan telah meninggal lebih dari 1.500 tahun yang lalu. Otopsi telah menunjukkan bahwa penyebab kematian adalah tergantung – tali kiri terlihat kerut di kulit di bawah dagu dan di sisi lehernya Namun, tidak ada tanda di bagian belakang leher di mana simpul tali akan ditemukan. Tubuh ditampilkan di Silkeborg Museum di denmark, walaupun hanya kepala adalah asli, dan dikaitkan pada sebuah replika dari tubuh.

Rosalia Lombardo Italia adalah seorang anak yang lahir pada 1918 di Palermo, Sisilia. Dia meninggal pada 6 Desember 1920 akibat pneumonia. Rosalia ayah begitu amat berduka atas kematiannya bahwa ia mendekati Dr Alfredo Salafia, yang mencatat embalmer dan ahli mengisi kulit binatang, untuk melestarikan nya. Dia adalah salah satu mayat terakhir yang akan diterima di katakombe Kapusin Palermo, Sisilia dan salah satu yang paling terkenal. Pelestarian nya adalah sedemikian rupa sehingga tampak seolah-olah dia hanya tidur, maka menerima julukan “Sleeping Beauty”. Ia dianggap salah satu terbaik di dunia tubuh terawat dan sulit untuk percaya dia meninggal hampir 90 tahun yang lalu. Selama bertahun-tahun, formula yang diawetkan dengan begitu megah adalah sebuah misteri, tetapi baru-baru ini telah ditemukan bahwa ia disuntikkan dengan campuran formalin, seng garam, alkohol, asam salisilat, dan gliserin. Formalin, sekarang banyak digunakan oleh pembalsem, adalah campuran formaldehida dan air yang membunuh bakteri. Dr Salafia adalah salah satu pertama yang menggunakan ini untuk pembalseman mayat. Alkohol, bersama dengan kondisi kering di katakombe, akan Rosalia tubuh kering dan memungkinkannya untuk membuat mumi. Gliserin akan terus tubuhnya kering terlalu banyak, dan asam salisilat akan mencegah pertumbuhan jamur. Menurut Melissa Williams, direktur eksekutif American Society of pembalsem, itu adalah garam seng yang paling bertanggung jawab atas negara menakjubkan Rosalia pemeliharaan. Seng, yang tidak lagi digunakan oleh pembalsem di Amerika Serikat, ketakutan Rosalia tubuh. “[Seng] memberinya kekakuan. Anda bisa membawanya keluar dari peti mati, prop-nya, dan dia akan berdiri sendiri.

Pada tahun 1971 pekerja di China menggali tempat penampungan serangan udara di dekat kota Changsha menemukan besar era Dinasti Han makam yang berisi lebih dari 1.000 artefak terawat baik, serta “yang paling sempurna yang pernah ditemukan mayat diawetkan”. Makam milik Xin Zhui, istri Marquis Han yang meninggal antara 178-145 SM, sekitar 50 tahun. Tubuhnya sangat terawat ketika menemukan hal tersebut diotopsi seolah-olah baru saja mati dan kulitnya lentur, anggota tubuh dapat dimanipulasi; rambut dan organ internal masih utuh; sisa-sisa makanan terakhir yang ditemukan di perutnya dan darah tipe A masih berlari merah dalam pembuluh darahnya. Ujian telah mengungkapkan bahwa dia menderita parasit, sakit punggung bawah, penyumbatan arteri, memiliki hati yang rusak secara besar-besaran (indikasi penyakit jantung yang disebabkan oleh obesitas, kurang olahraga dan diet yang terlalu kaya) dan kelebihan berat badan pada saat kematiannya. The ‘misteri Lady Dai’ belum terpecahkan. Para ilmuwan percaya berkontribusi terhadap pelestarian luar biasa nya adalah 22 gaun sutra dan rami dan 9 pita sutra dia masuk Pakaian terbungkus rapat mengisi peti mati, yang tertutup dengan sempurna, menjaga udara keluar. Ada dalam dan luar makam, yang lebih dari 50 meter di bawah tanah serta empat peti mati ia dikuburkan di, masing-masing di dalam yang lain. Namun, beberapa ilmuwan menduga bahwa kunci nyata untuk pelestarian nya terletak pada cairan kemerahan misterius tak dikenal ditemukan di dalam peti mati ia ditemukan masuk Untuk meningkatkan misteri, dua makam lain yang berisi badan-badan dalam keadaan yang serupa pelestarian telah ditemukan dekat dengan Lady Dai – Sui Xiaoyuan dan Ling Huiping. 2.000 tahun tubuhnya saat ini disimpan di Museum Provinsi Hunan.
Sumber : http://onthespot7langka.blogspot.com
1. Santa Bernadette

Santa Bernadette lahir Bernada Maria-Sobirós (7 Januari 1844 – 16 April 1879) adalah seorang tukang giling putri dari kota Lourdes di selatan Perancis. Meskipun tubuhnya tidak menjadi mumi teknis, dia pasti layak mendapat tempat di daftar ini. Dari 11 Februari – 16 Juli 1858, dia melaporkan delapan belas penampakan “gadis kecil.” Meskipun awalnya skeptis dari Gereja Katolik, klaim ini akhirnya dinyatakan layak keyakinan setelah penyelidikan kanonik, dan penampakan dikenal sebagai ‘ Our Lady of Lourdes ‘- Perawan Maria. Setelah kematiannya, tubuh Bernadette tetap sepenuhnya utuh dan dapat dilihat di Kapel St Bernadette di Nevers. Pada 8 Desember 1933, ia dikanonisasi sebagai seorang santo oleh Gereja Katolik.
2. Juanita

Juanita ( “The Ice Maiden”) itu ditemukan di puncak Gunung Ampato, Peru, pada tanggal 8 September, 1995. Dia dikorbankan 12-14 ketika 500 tahun yang lalu – suatu kehormatan besar bagi sebuah Inka – mereka percaya Tuhan Ampato disediakan air dan longsoran yang dipungut sebagai imbalan bagi pengorbanan manusia. Seorang gadis muda, laki-laki dan kerangka seorang perempuan ditemukan di kemudian ekspedisi, seperti juga barang-barang tersisa sebagai persembahan kepada para dewa. Letusan gunung berapi di dekat Gunung. 500 tahun meleleh Sabancaya es dan salju encasing Juanita, yang hampir seluruhnya beku – kulitnya, organ, rambut, pakaian, darah dan bahkan isi perutnya diawetkan, ilmuwan yang langka menawarkan sekilas ke dalam kehidupan suku Inca. Juanita mengenakan pakaian yang menyerupai tekstil terbaik dari Cuzco dan pengorbanan yang paling dekat dengan ibukota Inca, menunjukkan dia mungkin berasal dari keluarga yang mulia Cuzco. Juanita dipilih sebagai yang paling indah dan tak berdosa dan akan ‘dijamin hidup kekal dengan para dewa’. Sebagai badan-badan lain yang lebih jauh menuruni gunung, mereka tidak murni dan layak sebagai Juanita. Butuh upaya luar biasa (dan seluruh rombongan para imam, desa, ketentuan, air, serta item simbolis digunakan dalam ritual – semua dilakukan di belakang ratusan llamas dan kuli) untuk mengadakan ritual korban dalam udara yang tipis dan kehidupan – mengancam dingin Gunung Ampato – 20.000 meter tingginya. Juanita dibunuh oleh pukulan yang kuat ke kepala dan mungkin diberikan Chicha, halusinogen kuat minum sebelum ritual dilakukan. Pada tahun 1996, Presiden Clinton melihat foto Juanita dan dilaporkan berkata, “Kalau aku seorang pria lajang, aku mungkin meminta mumi keluar. Itu yang tampan mumi! “Juanita dipajang di Santuarios Museo de Altura di Arequipa, Peru.
3. Otzi The Iceman

Ötzi The Iceman (juga dikenal sebagai Manusia atau Manusia Similaun dari Hauslabjoch) adalah terawat baik mumi alami seorang laki-laki dari sekitar 3300 SM (53 abad yang lalu). Mumi itu ditemukan pada bulan September 1991 di Schnalstal gletser di Ötztal Alpen, dekat Hauslabjoch, di perbatasan antara Austria dan Italia. Julukan berasal dari Ötztal, daerah di mana ia ditemukan. Dia adalah yang tertua di Eropa alam mumi manusia, dan telah menawarkan pemandangan yang belum pernah terjadi sebelumnya Chalcolithic (Tembaga Umur) Eropa. Penyebab kematian kemungkinan besar pukulan ke kepala. Tubuh dan barang-barangnya akan ditampilkan dalam South Tyrol Museum of Archaeology di Bolzano, Italia utara.
4. Ginger

‘Ginger’ adalah julukan yang diberikan kepada dipertahankan secara alami tubuh pria dewasa (yang diyakini paling awal Mesir kuno dikenal “mumi” tubuh), yang meski telah meninggal lebih dari 5.000 tahun yang lalu, telah sempurna diawetkan rambut keemasan, dan bahkan kaki dan kuku. Ginger ditemukan di Gebelein, Mesir, dan tanggal untuk periode Predinastik Akhir, sekitar 3.400 SM, atau sebelumnya. Sebelum membuat mumi ini dikembangkan, manusia tetap dangkal ditempatkan di kuburan, dalam kontak langsung dengan panas, kering pasir, yang menyerap air yang merupakan 75% dari berat badan manusia. Tanpa kelembaban, bakteri tidak dapat berkembang biak dan menyebabkan kerusakan gigi, dan tubuh dipertahankan. Namun, masih belum pasti apakah mumifikasi Ginger memang disengaja atau tidak, meskipun sejak Ginger dikuburkan dengan beberapa kapal keramik kemungkinan bahwa mumifikasi adalah hasil dari teknik-teknik pelestarian yang menguburnya. Jahe saat ini dipamerkan di British Museum.
5. Tollund Man

Tollund Manusia adalah mumi alami mayat seorang laki-laki (yang ‘tubuh bog’) yang hidup pada abad ke-4 SM selama Pra-Romawi Zaman Besi. Dia ditemukan Mei 1950, dikuburkan dalam sebuah rawa gambut di Semenanjung Jutlandia di denmark, yang diawetkan tubuhnya. Kepala dan wajah sangat terawat baik itu pada saat ia dikira korban pembunuhan baru-baru ini, bagaimanapun, ia kemudian ditemukan telah meninggal lebih dari 1.500 tahun yang lalu. Otopsi telah menunjukkan bahwa penyebab kematian adalah tergantung – tali kiri terlihat kerut di kulit di bawah dagu dan di sisi lehernya Namun, tidak ada tanda di bagian belakang leher di mana simpul tali akan ditemukan. Tubuh ditampilkan di Silkeborg Museum di denmark, walaupun hanya kepala adalah asli, dan dikaitkan pada sebuah replika dari tubuh.
6. Rosalia Lombardo

Rosalia Lombardo Italia adalah seorang anak yang lahir pada 1918 di Palermo, Sisilia. Dia meninggal pada 6 Desember 1920 akibat pneumonia. Rosalia ayah begitu amat berduka atas kematiannya bahwa ia mendekati Dr Alfredo Salafia, yang mencatat embalmer dan ahli mengisi kulit binatang, untuk melestarikan nya. Dia adalah salah satu mayat terakhir yang akan diterima di katakombe Kapusin Palermo, Sisilia dan salah satu yang paling terkenal. Pelestarian nya adalah sedemikian rupa sehingga tampak seolah-olah dia hanya tidur, maka menerima julukan “Sleeping Beauty”. Ia dianggap salah satu terbaik di dunia tubuh terawat dan sulit untuk percaya dia meninggal hampir 90 tahun yang lalu. Selama bertahun-tahun, formula yang diawetkan dengan begitu megah adalah sebuah misteri, tetapi baru-baru ini telah ditemukan bahwa ia disuntikkan dengan campuran formalin, seng garam, alkohol, asam salisilat, dan gliserin. Formalin, sekarang banyak digunakan oleh pembalsem, adalah campuran formaldehida dan air yang membunuh bakteri. Dr Salafia adalah salah satu pertama yang menggunakan ini untuk pembalseman mayat. Alkohol, bersama dengan kondisi kering di katakombe, akan Rosalia tubuh kering dan memungkinkannya untuk membuat mumi. Gliserin akan terus tubuhnya kering terlalu banyak, dan asam salisilat akan mencegah pertumbuhan jamur. Menurut Melissa Williams, direktur eksekutif American Society of pembalsem, itu adalah garam seng yang paling bertanggung jawab atas negara menakjubkan Rosalia pemeliharaan. Seng, yang tidak lagi digunakan oleh pembalsem di Amerika Serikat, ketakutan Rosalia tubuh. “[Seng] memberinya kekakuan. Anda bisa membawanya keluar dari peti mati, prop-nya, dan dia akan berdiri sendiri.
7. Lady Dai (Xin Zhui)

Pada tahun 1971 pekerja di China menggali tempat penampungan serangan udara di dekat kota Changsha menemukan besar era Dinasti Han makam yang berisi lebih dari 1.000 artefak terawat baik, serta “yang paling sempurna yang pernah ditemukan mayat diawetkan”. Makam milik Xin Zhui, istri Marquis Han yang meninggal antara 178-145 SM, sekitar 50 tahun. Tubuhnya sangat terawat ketika menemukan hal tersebut diotopsi seolah-olah baru saja mati dan kulitnya lentur, anggota tubuh dapat dimanipulasi; rambut dan organ internal masih utuh; sisa-sisa makanan terakhir yang ditemukan di perutnya dan darah tipe A masih berlari merah dalam pembuluh darahnya. Ujian telah mengungkapkan bahwa dia menderita parasit, sakit punggung bawah, penyumbatan arteri, memiliki hati yang rusak secara besar-besaran (indikasi penyakit jantung yang disebabkan oleh obesitas, kurang olahraga dan diet yang terlalu kaya) dan kelebihan berat badan pada saat kematiannya. The ‘misteri Lady Dai’ belum terpecahkan. Para ilmuwan percaya berkontribusi terhadap pelestarian luar biasa nya adalah 22 gaun sutra dan rami dan 9 pita sutra dia masuk Pakaian terbungkus rapat mengisi peti mati, yang tertutup dengan sempurna, menjaga udara keluar. Ada dalam dan luar makam, yang lebih dari 50 meter di bawah tanah serta empat peti mati ia dikuburkan di, masing-masing di dalam yang lain. Namun, beberapa ilmuwan menduga bahwa kunci nyata untuk pelestarian nya terletak pada cairan kemerahan misterius tak dikenal ditemukan di dalam peti mati ia ditemukan masuk Untuk meningkatkan misteri, dua makam lain yang berisi badan-badan dalam keadaan yang serupa pelestarian telah ditemukan dekat dengan Lady Dai – Sui Xiaoyuan dan Ling Huiping. 2.000 tahun tubuhnya saat ini disimpan di Museum Provinsi Hunan.
Sumber : http://onthespot7langka.blogspot.com
7 Hal Yang Sering Dilakukan Setelah Bercinta

Apa yang sering dilakukan orang setelah bercinta (berhubungan seks)? Beberapa orang tampaknya mengakhirinya dengan sesuatu yang memang harus dilakukan tetapi sebagian lainnya melakukan hal yang sedikit mengagetkan. Coba perhatikan mungkin Anda juga melakukan hal yang sama dengan 7 hal yang ada di bawah ini. Berikut 7 Hal Yang Sering Dilakukan Setelah Bercinta, yaitu :
1. Saling Mencumbu
Saling memandang dan bercumbu. Saat untuk santai setelah behubungan terutama sang wanita bersandar di tangan pasangannya, membicarakan sesuatu tentang diri masing-masing, berharap dan berfantasi tentang pasangan. Hal ini merupakan percakapan intim yang serius dan dalam. Kemesraan seksual sudah membuat ikatan antara dua orang, kebersamaan yang tenang dan percakapan yang mesra setelah bercinta membuat hubungan yang semakin kuat. Biasanya wanita sangat menikmati saat-saat seperti ini dari pada pria. Tetapi makin lama akan berpengaruh dan akan dinikmati dengan baik oleh pria.
2. Tidur Nyenyak
Ya.., tidur! Kita semua bisa tidur setelah bercinta. Hal yang mengagetkan lebih banyak wanita yang melakukan hal ini dibandingkan pria! Tetapi hal ini mungkin saja disebabkan kepada kondisi “Siapa yang paling banyak pekerjaannya”. Dengan pekerjaan yang bertumpuk-tumpuk dan tak habis-habis dalam satu hari, jika pasangan ini bisa melakukan bercinta maka hal ini merupakan hadiah atau bonus, tapi setelah selesai melakukannya maka istirahat atau tidur yang nyenyak dibutuhkan karena besok merupakan hari yang sibuk dengan pekerjaan.
3. Matikan Dan Mainkan
Mereka mematikan kamera video yang merekam adegan intim mereka. Tidak banyak pasangan yang melakukan hal ini, tetapi ada juga pasangan yang melakukan sebagai suatu petualangan dan senang menonton diri mereka saat melakukan hubungan seks. Mereka akan mematikan kamera videonya lalu memijit tombol “PLAY” untuk menikmati hiburan intim mereka.
4. Merokok
Kebanyakan mereka cenderung untuk merokok setelah bercinta. Bila pasangannya juga perokok mereka akan merokok besama, tetapi jika mereka tahu pasangannya memiliki masalah dengan rokok, maka mereka mungkin akan turun dari tempat tidur dan keluar kamar dengan cepat sehingga mereka bisa merokok dengan aman, tetapi sebenarnya mereka lebih suka merokok di tempat tidur kalau mereka bisa.
5. Mengecek Telpon
Mungkin Anda sudah mematikan blackberry atau iphone agar lebih tenang dan tidak mengganggu saat bercinta, tapi setelah permainan selesai, pikiran mereka akan hinggap lagi ke hal pekerjaan dan memeriksa SMS untuk melihat jika ada pesan yang masuk pada saat bermain di surga cinta dengan pasangan tadi. Kembali ke alam nyata pekerjaan dan bisnis seperti biasanya lagi.
6. Nonton TV
Bagi mereka yang TV maniak, kehidupannya selalu di isi dengan hiburan TV, film, berita, gossip dan sinetron serta hafal semua nama penyiar TV. Maka setelah bercinta dengan pasangan, tentunya tidak ada yang lebih menyenangkan bagi mereka untuk bersantai selain santai didepan TV.
7. Pergi Ke Kamar Mandi
Hampir tiap pasangan melakukan hal ini, terutama sekali wanita. Hal ini disebabkan karena memang kebutuhan alami dari tubuh kita untuk bersih-bersih dan beberapa pergi ke kamar mandi untuk memeriksa penampilan mereka dan memastikan rambut dan/atau alat hias yang tidak pada tempatnya. Hal ini juga tergantung tingkat hubungan dari pasangan itu, pasangan yang sudah berjalan lama biasanya tidak terlalu khawatir tentang penampilan acakadut mereka lagi. Tetapi pasangan yang baru akan sangat memperhatikan penampilan rambut mereka walaupun di tempat tidur.
Sumber : http://onthespot7langka.blogspot.com
Senin, 02 Januari 2012
Cara-Cara Unik Mengikat Tali Sepatu

CRISS-CROSS LACING
  OVER UNDER LACING   STRAIGHT (EUROPEAN) LACING   STARIGHT (BAR) LACING   STARIGHT (EASY) LACING   HIKING LACING / BIKING LACING   SAWTOOTH LACING   SHOE SHOP LACING   LADDER LACING   SPIDER WEB LACING   DOUBLE BACK LACING   ARMY LACING   TRAIN TRACK LACING   DOUBLE CROSS LACING   HEXAGRAM LACING   PENTAGRAM LACING   FOOTBAG LACING   CHECKERBOARD LACING   HIDDEN KNOT LACING   |
Langganan:
Postingan (Atom)